Sitecore introduced Sitecore JavaScript Services (JSS) to support headless with Sitecore 9.0. It's a very good move for the headless and front-end technology where rich digital experience website can be easily using front end having analytics and personalization capabilities. In this case, Sitecore content getting severed by API named Layout Service in JSON format and client scripting technology like ReactJs, Vue Js consume this JSON and render/print the page
Limitation with JSS approach is, development team need back-end and front-end both skills people and might not be able to utilize them 100%. Even it is very difficult to get people proficient in Sitecore, ASP.Net MVC/Core and front-end (ReactJs or VueJs) all.
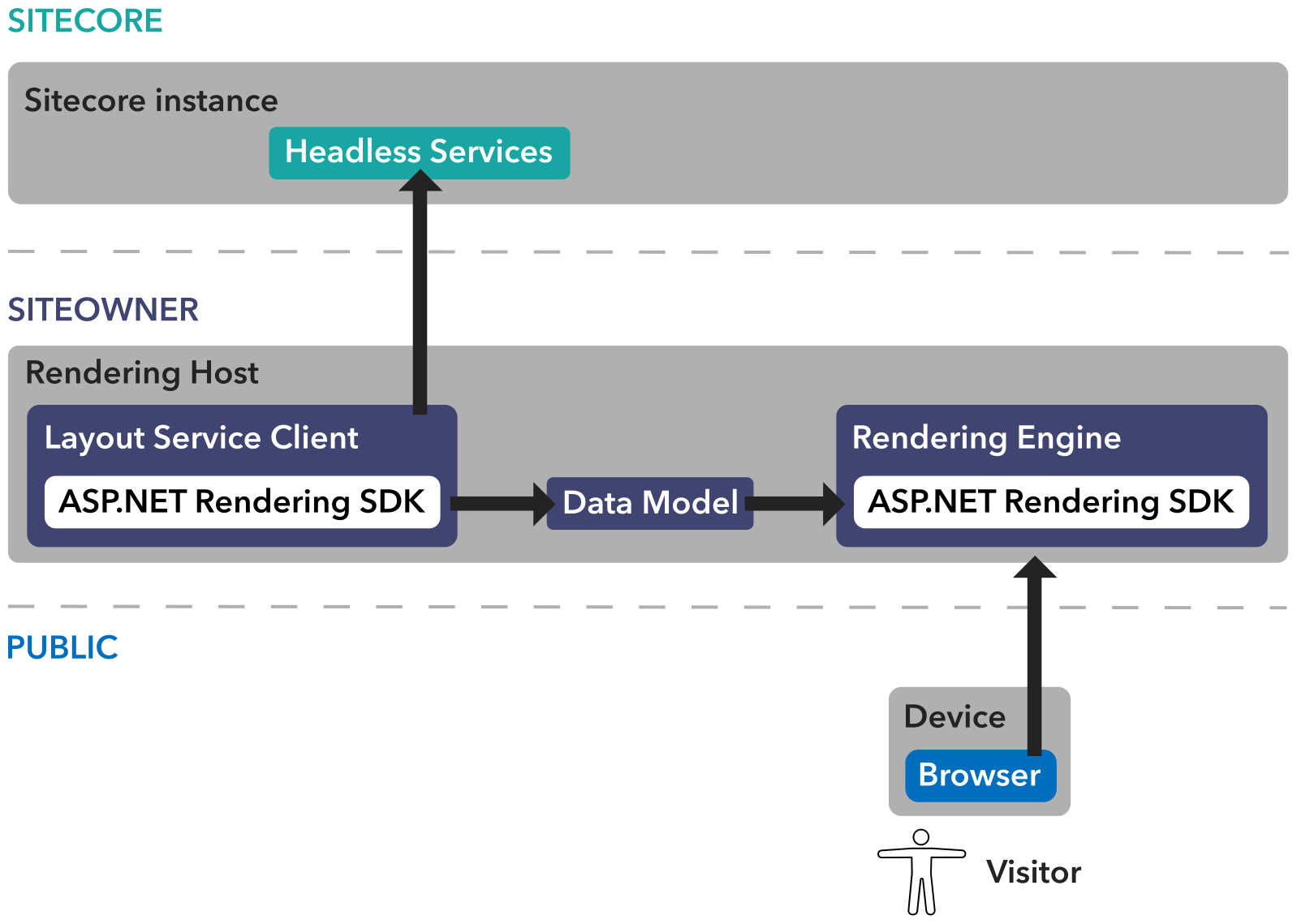
ASP.Net rendering SDK client fills this gap now. In this case, we don't need front-end people from end-to-end. People proficient in Sitecore, ASP.Net Core/MVC are enough to build the website using Sitecore Headless. ASP.Net rendering SDK client provides framework that can consume the Layout Service API and bind the Sitecore component with the ASP.Net core views.

Since ASP.Net rendering SDK client is based on Asp.Net core application, that can be easily deployed on container/dockers.
Setting up ASP.Net Rendering SDK client on developer machine
Here I am going to setup this website on developer machine and IIS (without docker)
Prerequisite
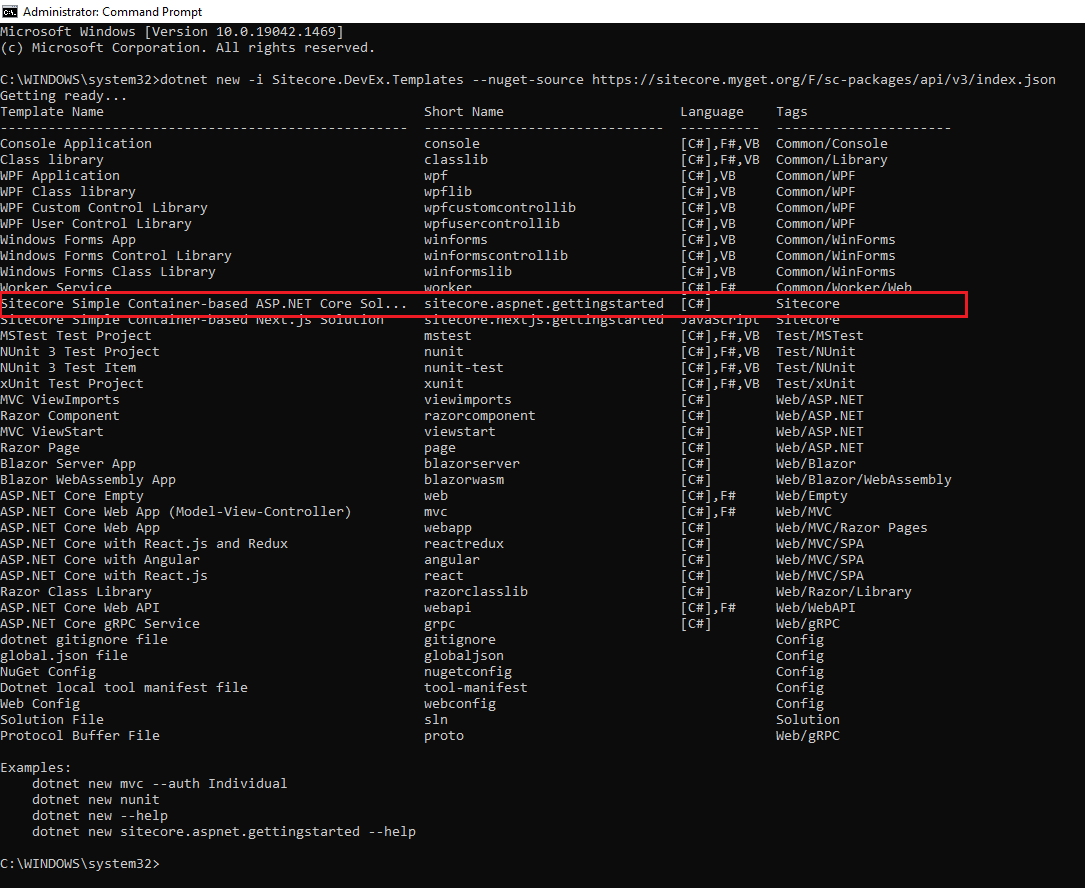
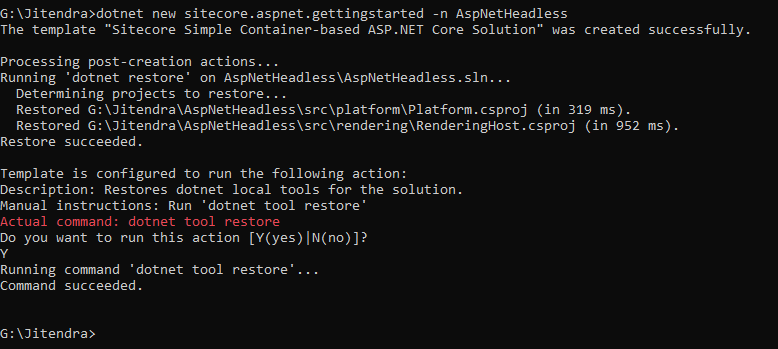
Before creating Project/solution in Visual Studio 2019, we need to install template. You can use command prompt or powershell to execute the below command. Don't forget to open this in administration mode.
This will install the required project type template and list all the available templates in your machine.



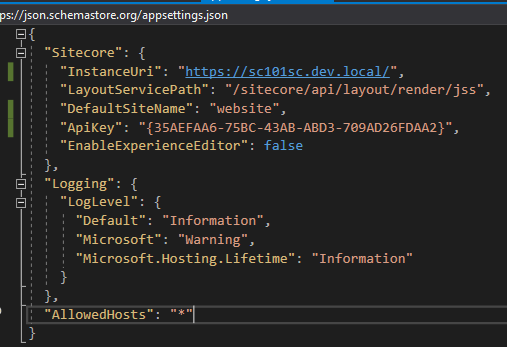
Configure Layout Service with SDK client
Open the appsetting.json file available in project RenderingHost.csproj and configure with your Sitecore CM.Now you are all set. Publish your website and bind the published folder with IIS.
Open your newly created website.


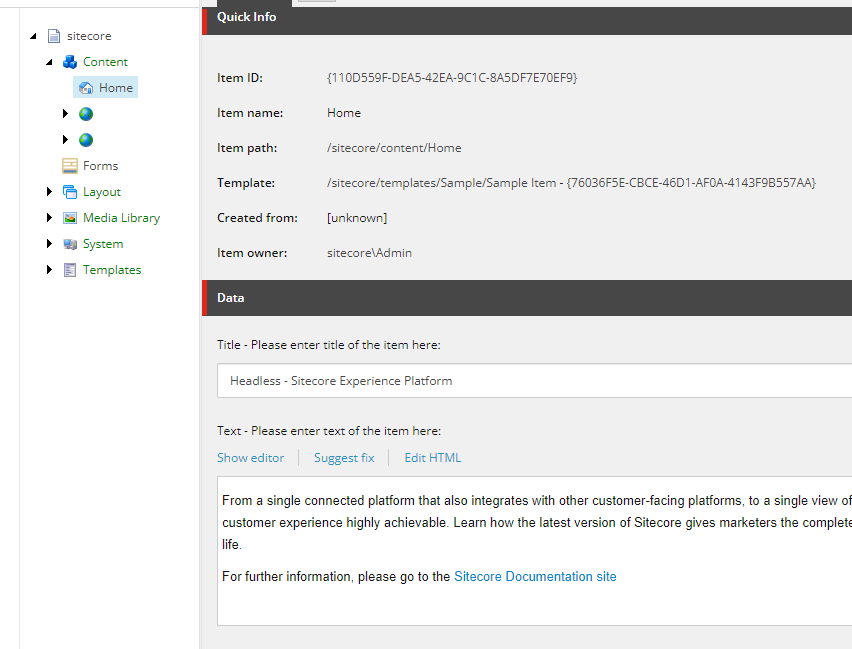
You can see that the title on the CMS and page title are matching.
Happy learning...
References:
SITECORE CLI LOGIN ERROR - /.well-known/openid-configuration: Bad Gateway
WALKTHROUGH OF ASP.NET RENDERING SDK
SETTING UP ASP.NET RENDERING SDK
DISABLE SITECORE PUBLISHING SERVICE
SETUP SITECORE PUBLISHING SERVICE
SITECORE CONNECT CONNECTOR - CONTENT HUB