Every tool provides lots of out of the box functionalities. When you are working on the client's requirement, it is very hard to fulfill all the client's requirement using those out of the box functionalities. Hence you need a way to customize the existing functionalities or introduce/create new functionalities.
Sitecore Content Hub also provides Web Client SDK that helps developers to customize/automate the functionalities as per business need. Here we can see the way to setup the Sitecore Content Hub - Web Client SDK.
Sitecore Content Hub support provides NuGet package to use the Web Client SDK with Visual Studio. You can use following NuGet feed URL as per Visual Studio version.
For Visual Studio 2015+:https://slpartners.myget.org/F/m-public/api/v3/index.json
For Visual Studio 2012+:https://slpartners.myget.org/F/m-public/api/v2
Authentication - Setup OAuth Client
First thing first, for performing any activity you need to authenticate first. So to authenticate you need to setup OAuth Client in the Sitecore Content Hub. Following are the steps to create the same:
Step-1: Login into the Content Hub and open the Manage page.
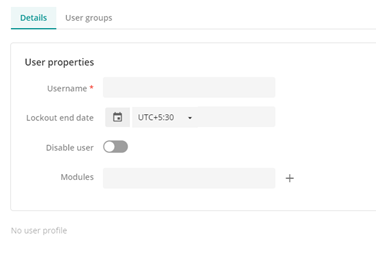
Step-2: Click on User option to create a User and provide the permission using the User groups tab on the screen.


You might see Reset Password button disables. In this case you need to provide the email to the user.
Note down the user name and password.
Step-3: Now need to create OAuth client. So, click on the OAuth Client option on the Manage page.
![]()
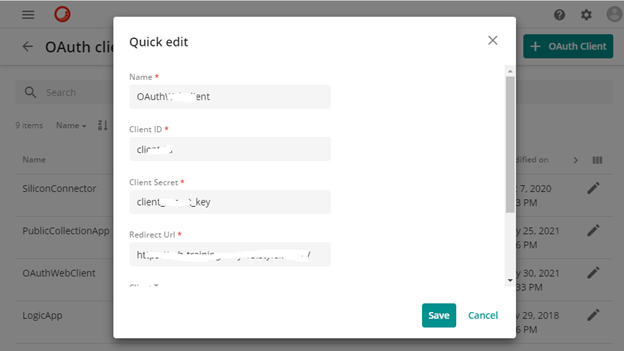
Step-4: Click on the OAuth Client and fill the form to setup the credentials for authentication.

Note down the value of Client ID and Client Secret.
Now you are ready with the Content Hub configuration prospective. Now need to do some coding. :)
Set Up Visual Studio Project
For the demonstration purpose, I am using Visual Studio 2017 and creating .Net Core 2.1 console application.
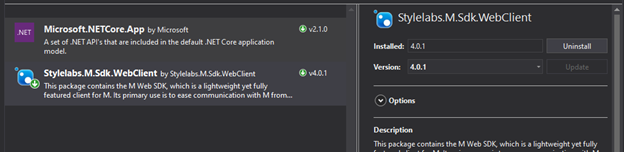
Add the NuGet package Stylelabs.M.Sdk.WebClient.

Now time to do some coding. So need to create a call to establish the connection between application and Content Hub.
Import the following namespaces:
- Stylelabs.M.Sdk.WebClient
- Stylelabs.M.Sdk.WebClient.Authentication
Use the following code to connect Sitecore Content Hub:
The next steps is to use the above method:
Finally run the application. You will see the below message.
Connection Successfully established.
For testing purpose, you change the value of any attribute for class OAuthPasswordGrant and run the application again.
Connection could not established. One or more error occured. (Unable to authorize with the specified credentials.
References:
SITECORE CLI LOGIN ERROR - /.well-known/openid-configuration: Bad Gateway
WALKTHROUGH OF ASP.NET RENDERING SDK
SETTING UP ASP.NET RENDERING SDK
DISABLE SITECORE PUBLISHING SERVICE
SETUP SITECORE PUBLISHING SERVICE
SITECORE CONNECT CONNECTOR - CONTENT HUB