BACKGROUND
Before Sitecore 9.0, Web Form Marketers (WFFM) was being used to full fill the web form requirement in Sitecore. But in Sitecore 9, we don't need Web Form Marketers any more. Sitecore providing Form out of the box with Sitecore 9.0 installation.
Sitecore tried to make Forms very simple. In my opinion, they tried hard to make our developers life simple specially in terms of designing forms. Its user interface is very much similar to Visual Studio IDE where you get toolbar. You just need to drag control from the toolbar and need to drop it on your form.
CREATING FORM
You can find the Forms application shortcut on the Sitecore Launchpad -> Marketing Applications section.
1. Click on for Forms icon to open Forms dashboard.
2. Click on the Create button, and select Blank form option.
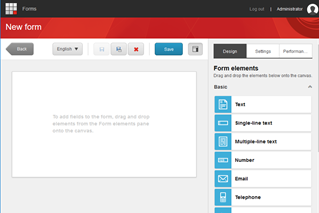
3. You can see that on right side it has toolbars (Form elements). You need to drag control(s) and drop it on the form area as per your requirements.
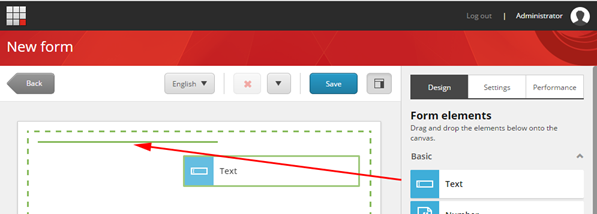
4. Drag and drop a Text control on the form area.
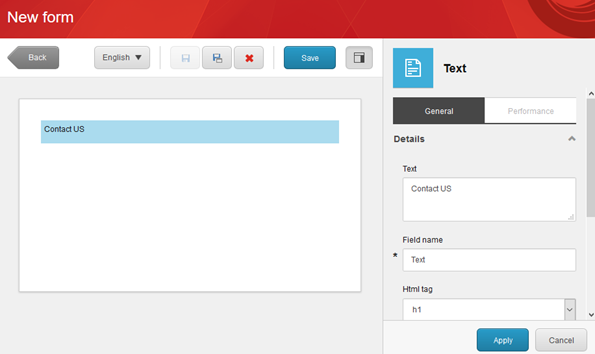
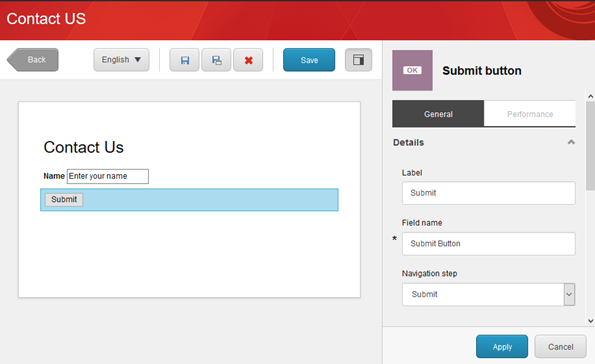
5. Once you select the Text control, right side you can see its properties and you can make changes as per your requirements.
After making all changes you must have to click on Apply button to apply the changes made.
6. Click on Save button to save the form. First time it will ask the form name.
7. Now you can design your form as per your requirements.
8. For this blog purpose I have created a form:
Now our form is ready.
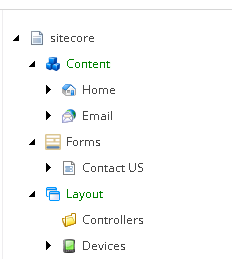
You can see your form in the content tree as well under /sitecore/Forms
Now your form is ready. You need to show this form on the web page.
DISPLAY FORM ON THE PAGE
There are two high level steps to add form on the web page.
- Create MVC Layout
- Insert form on web page.
Create MVC Layout
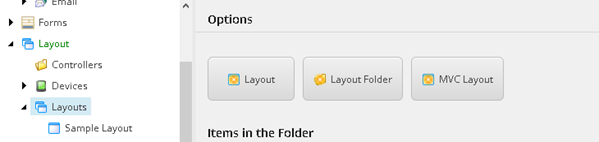
1. In the Content Editor, go to /sitecore/layout/Layouts, click on the MVC Layout button.
2. Follow the wizard to create MVC Layout. Named it "MVC Layout". You can give any name.
Insert form on web page
1. Select item (page) where you want to add form.
2. Click on the Presentation -> Details from the ribbon.
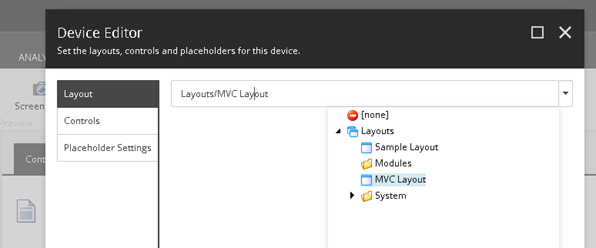
3. Change its layout with the newly created layout "MVC Layout"
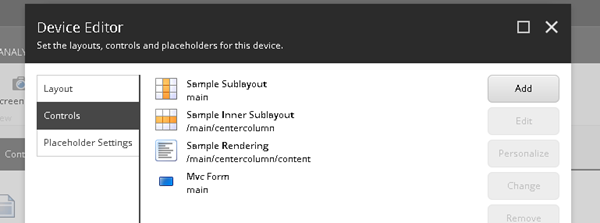
4. Click on the Controls tab on the left and add Mvc Form rendering (/sitecore/layout/Renderings/System/Forms/Mvc Form).
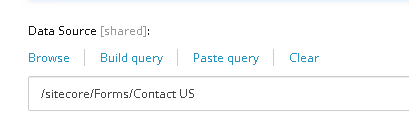
5. In the Data Source of your Mvc Form rendering, select your form created..
6. Publish your page.
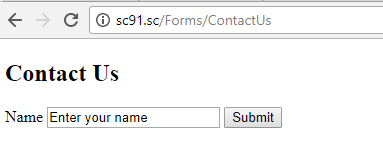
Now your page is ready to view. It would looks like:
Till now, we have not done anything to make the "Submit" button work. Depending on your requirement you must work on this to make "Submit" button functional.
In most of the case you want to access end user's input and redirect it to some other web page.
CUSTOM SUBMIT BUTTON ACTION
Require assemblies:
- Sitecore.ExperienceForms.dll
- Sitecore.ExperienceForms.Mvc.dll
- Sitecore.Mvc.ExperienceEditor.dll
- Sitecore.Kernel.dll
- Sitecore.Mvc.dll
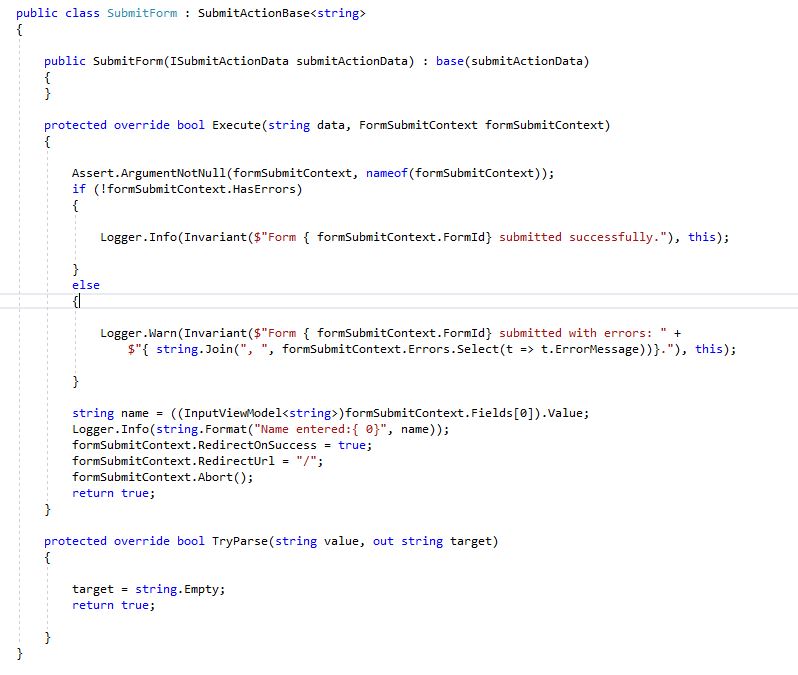
You must have to create a class that must inherit from SubmitActionBase<TParameterData> class.

Build the code and deploy.
Now everything is ready except linking of the above newly created type with the Submit button click action. For this, we must have to create submit action item. Below are the steps:
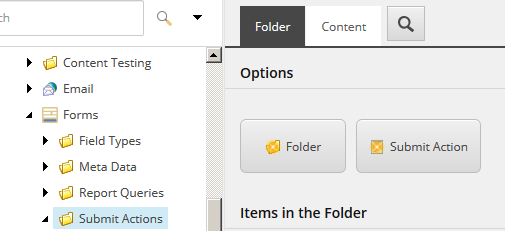
1. Go to /sitecore/system/Settings/Forms/Submit Actions 
2. Click on the Submit Action and provide the name "Save Submit Data".
3. Open the newly created item fill the Model type and Error Message field.
Now we have to assign this Save Submit Data action to our Submit button created on the form.
4. Open your form in the Forms designer window (Launchpad -> Form).
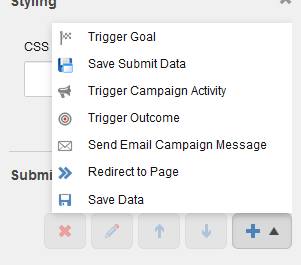
5. Select the Submit button control and scroll down the right area until you see Submit actions section.
6. Click on the + button and select your created Submit action
7. Click on Apply and Save.
8. Publish your items.
Now all set. Check your page and Submit button functionality.
Thanks for your time. Happy learning & sharing.
SITECORE CLI LOGIN ERROR - /.well-known/openid-configuration: Bad Gateway
WALKTHROUGH OF ASP.NET RENDERING SDK
SETTING UP ASP.NET RENDERING SDK
DISABLE SITECORE PUBLISHING SERVICE
SETUP SITECORE PUBLISHING SERVICE
SITECORE CONNECT CONNECTOR - CONTENT HUB