First things first, we need to install Sitecore JSS SDK:
npm install -g @sitecore-jss/sitecore-jss-cli
Use this NPM command to install Sitecore JSS sdk globally. It would download Sitecore JSS package.
You can verify that Sitecore JSS installed or not by following command:
jss --help
It would list down the list of command available in Siteocre JSS. You can get the same result by the following command as well (remove --help)
jss
You can check your Sitecore JSS npm package version using below command.
jss --version
So far you just installed the Sitecore JSS sdk. You have not created any application. You can create your Sitecore JSS app using following command:
jss create < app_name > react
app_name: we can put our application name here. A valid app name must be having lowercase letters, hyphens and underscore only.
React indicate that you are willing to create Jss app in React JS.
After successful installation you would get something similar to the below screen.

This command download a sample running application with code that can be used as a startup kit for Sitecore JSS based project.
Run the sample application:
There are two ways to run the sample application. On the command prompt, go to the application folder (you got after running the jss create sc10demo react) command. In this case sc10demo.
- jss start
- npm start
npm start command can be executed inside the src folder as well under the application name (/sc10demo/src) folder.
jss start:connected
This command can be used to run the UI code in the connected mode. It means content would be served from Sitecore. If we change the content in Sitecore, we can see the change immediately on the website.

Add a new component:
Use the following command to add a new component in your sample jss app:
jss scaffold < componentName >
componentName: Component name must be start with an uppercase letter and can contain only letters and number.
jss setup
This command is require to establish the relation/connection between Sitecore JSS UI app and Sitecore instance.
It asks series of questions that you need to provide the correct input to configure your environment correctly.
Q1. Is your Sitecore instance on this machine or accessible via network share? [y/n]:
Need to confirm that Sitecore instance is either available in your local machine or reachable within your network.
Q2. Path to the Sitecore folder (e.g. c:\inetpub\wwwroot\my.siteco.re):
Provide the reachable path of your Sitecore instance. In case of developers machine it would something like c:\inetpub\wwwroot\
Q3. Sitecore hostname (e.g. http://myapp.local.siteco.re; see /sitecore/config; ensure added to hosts):
Host address of Sitecore JSS website on Sitecore instance. Make sure you have added the same in your host file and IIS binding is in place.
Q4. Sitecore import service URL [http://scjssdemo/sitecore/api/jss/import]:
Leave blank to indicate that layout service API url is default one.
Q5. Sitecore API Key (ID of API key item)
Provide the API guid key here and press enter.
Q6. Please enter your deployment secret (32+ random chars; or press enter to generate one):
Press enter to generate new one.
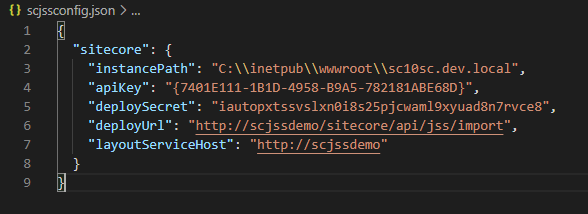
It creates /scjssconfig.json file that contain Sitecore connection string.

Sitecore JSS deployment:
jss deploy config
After completing jss setup, we should deploy the newly created or updated configuration to the Sitecore.
Note: Make sure you have completed the jss setup command before executing this command.
This take the Sitecore config patch from sitecore/config and copy them into Sitecore App_Config/Include/zzz folder.
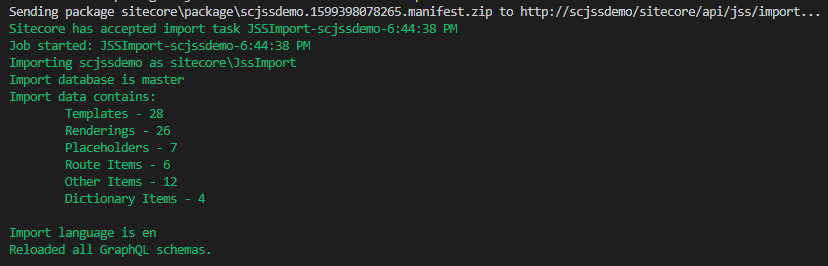
jss deploy app --includeContent --includeDictionary
jss deploy app --c –d [short form of above]
This command performs following things:
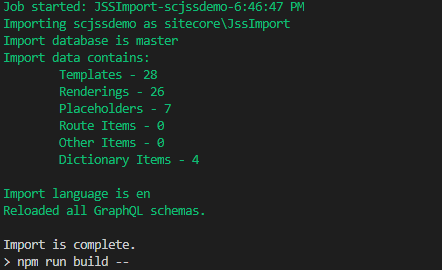
- Import everything (templates, rendering, content, dictionary, placeholders) into the Sitecore
- Build your React JS code and prepare production ready deployable code
- Deploy the code at the configured Sitecore instance (Integration mode)
Note: It replace the existing content.
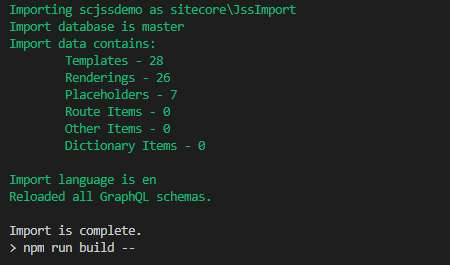
You can perform deployment without mocked content by removing --includeContent or -c.

jss deploy app --includeDictionary
In this case content will not deploy except dictionary. You can check the message displayed on the command prompt after executing the command.

jss deploy app
It performs deployment without any content. It means, it deploy templates, rendering, and placeholders.

jss deploy template
This command can be used to change the existing template. It either adds new fields or updates the fields. We can’t delete fields from the template using this command.. For example:
jss deploy template ContentBlock --fields "description:Single-Line Text"
This command will either add a field with the name of description and its type would be Single-Line Text or change the type with the Single-Line Text in case this field already exists in the template ContentBlock.
jss build
It builds the UI code and placed it under the build folder for manual deployment.
jss deploy component < component_name >
We can use this command to deploy the mentioned component name (component_name) only rather than deploying the entire code. We can use this with existing component as well. This is useful specially when we made changes in one of the existing component and we don’t want to deploy the entire code.
References:
SITECORE CLI LOGIN ERROR - /.well-known/openid-configuration: Bad Gateway
WALKTHROUGH OF ASP.NET RENDERING SDK
SETTING UP ASP.NET RENDERING SDK
DISABLE SITECORE PUBLISHING SERVICE
SETUP SITECORE PUBLISHING SERVICE
SITECORE CONNECT CONNECTOR - CONTENT HUB