Sitecore JSS is available in the market since around two years. It is a very well-known technology at least among the Sitecore and CMS domain/technology. People are using Sitecore JSS from long time now. During some discussion I found that still lots of people are not aware about some basic things about Sitecore JSS. So I thought to put these things at one place. Hoping you would like it.
First thing first, I would like to tell you that Sitecore JSS is a SDK for JavaScript developers/lovers. It means, developer having good exposure on JavaScript framework like React JS, Angular, Vue can develop website having CMS capabilities without knowing CMS/Sitecore. Even Sitecore is not required for development work. We usually say Code-First approach. We can refer this as a disconnected mode. In this approach we mock the data in the YML/JSON. We usually use YML file. We complete the development work with this mocked data only.
Another approach is Sitecore-First where we define the template, renderings and placeholder first. After that we work on the UI part. In this approach we don’t need to mock data on the UI side. It directly gets the data from the Sitecore (using Layout service). It means we need Sitecore in this approach. We can say this connected mode. Most widely used by developers.
Another benefit is we can easily segregate UI/Layout and Content. I mean, Sitecore JSS provide only content (in JSON format) using Layout service (OOTB). Sitecore JSS framework consumes this layout service for getting all kinds of contents from Sitecore CMS. So just in case if you want to move your content from Sitecore/CMS to some other CMS or custom technology, we can do it without impacting much our UI/Layout layer. Hence, Sitecore JSS can be used for any kinds of applications that can consume API. For example: Desktop/Laptop, mobile app, PWS, IOT device, Kiosk etc.
This segregation can be applied on infrastructure as well. We can deploy the UI or React JS code on a different dedicated server. So all the end user request would be first reach to this UI dedicated server (usually we say Node-JS server). We can use Linux server as well for the UI code. In Sitecore JSS term we say headless server rendering mode.
This is not necessary to have UI code on the different server. We can keep the UI code on the same server where Sitecore is installed (CD & CM). This infrastructure design is called integrated mode of Sitecore JSS.
Since Sitecore JSS only provide only digital contents in JSON format. Multiple websites, device applications can consume the contents from the centralized place (Sitecore JSS). This way our maintenance of the content would be easy. At the same time we can avoid repetition of the content. For example, suppose a company’s digital presence is on website and mobile app. They must have lots of content that would be similar on all the channels. So they don’t need to keep the similar content at multiple places.
Sitecore JSS has Layout service that makes the digital content available over API. It is available OOTB. Company does not need to create such framework from the beginning. Sitecore also provide facilities to customize the existing Layout service.
It also supports personalization. Layout server request go through with the same pipelines which normal Sitecore implementation have. So we don’t need to do any extra things to implement the personalization with Sitecore JSS. Similarly analytics tracking works.
JSS framework support GraphQL that helps to improve performance. We can eliminate un-necessary data from the API result. This way we can decrease the packet size that would be moving from server to client.
On of the fascinating feature is headless with Experience Editor. To achieve this functionality we should have the CM in the integrated mode of Sitecore.
Sitecore JSS still support other important feature of regular Sitecore like, workflow, content language versioning, and preview before publishing.
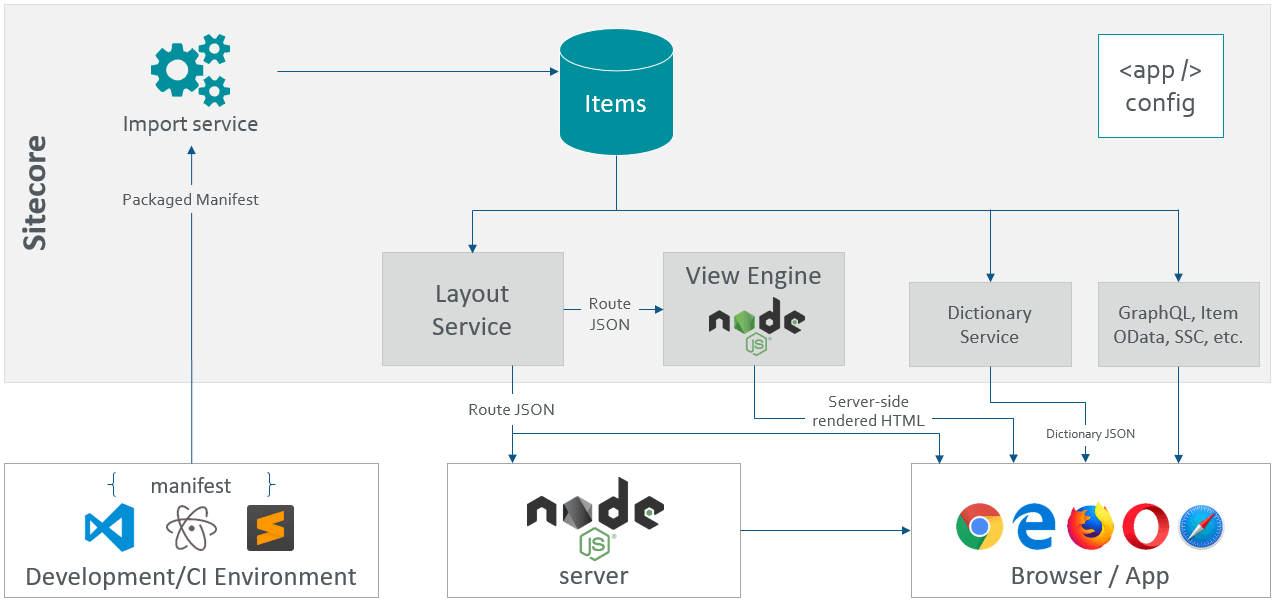
Sitecore Integration and Data Flow

References:
SITECORE CLI LOGIN ERROR - /.well-known/openid-configuration: Bad Gateway
WALKTHROUGH OF ASP.NET RENDERING SDK
SETTING UP ASP.NET RENDERING SDK
DISABLE SITECORE PUBLISHING SERVICE
SETUP SITECORE PUBLISHING SERVICE
SITECORE CONNECT CONNECTOR - CONTENT HUB