BACKGROUND
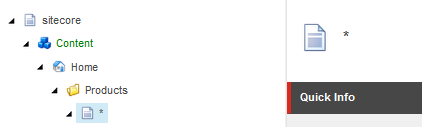
For handling dynamic URLs, you can use wildcard item in the Sitecore. Only difference with the regular Sitecore item is, the name of the item is wildcard (*) character. Display name of that item can be anything.

If the name of the product is "product-1", its URL would be http://domain/products/product-1. We can parse the product name from the URL (in this case "product-1").
WHY DO WE NEED WILDCARD ITEM?
Suppose you are building a website where you need to display products informations. Here the UI or layout of the product pages are same but only the main products information are different. So here you have two options:
- Create a separate page for each of the products
- Create a common page for each of the products
In case of second approach, we need wildcard item. In this approach initial URL (http://domain/products/) of the product pages would be same.

If the name of the product is "product-1", its URL would be http://domain/products/product-1. We can parse the product name from the URL (in this case "product-1").
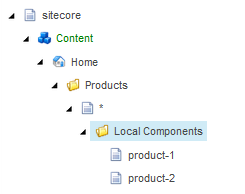
Note:Do you need a component for each of the product or not it depends on the business. If you have a service/third party service which is accept product id and it provides the details of the product, you don't need to create Sitecore component for each of the product. In this particular case, I would suggest to create a common rendering and view for displaying product. It would parse the URL and find the product id. Using that service, it will get the product details and display the same. So you don't require anything inside the wildcard item. You just need to create an item having name is * (wildcard character).
HOW TO RESOLVE URL?
Whenever you make a call to any URL, the following pipeline's processor get called.
<processor type="Sitecore.Pipelines.HttpRequest.ItemResolver, Sitecore.Kernel"/>
As you see above, the URL for the product-1 is http://domain/products/product-1. So when you make a call to this URL, ItemResolver processor try to find item (product-1) at the Sitecore path /home/products/product-1. Since this item (page) does exist inside the Sitecore at the mentioned location, it throws error. It means you need to override the existing item search logic. Fortunately it is very simple in Sitecore.
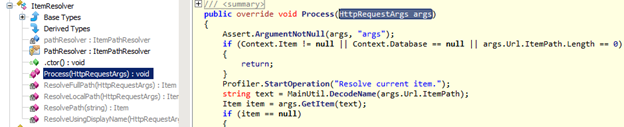
Using any .net dissembler, you can see the code written for the ItemResolver. Just copy the code of method Process(HttpRequestArgs args).

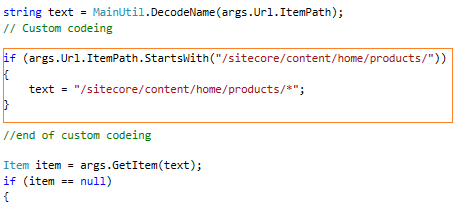
Just keep in mind, the initial URL (http://domain/products/) would be same for each of the product.
Change the code as per given below line:

One more change is require in the code of method Processor.

Note: I have hard coded the item path here. But if you want to make it configuration there are few approaches for the same.
- Create a XML file
- Create a data template inside the Sitecore and create multiple component using the same data template inside a predefined global folder.
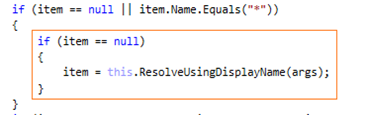
I just wrap the below line inside the null check if clause
item = this.ResolveUsingDisplayName(args);
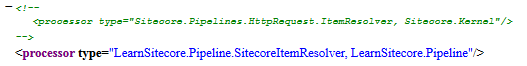
Now change the default ItemResolver with the new one inside the sitecore.config file

Thanks for your time. Happy learning & sharing.
SITECORE CLI LOGIN ERROR - /.well-known/openid-configuration: Bad Gateway
WALKTHROUGH OF ASP.NET RENDERING SDK
SETTING UP ASP.NET RENDERING SDK
DISABLE SITECORE PUBLISHING SERVICE
SETUP SITECORE PUBLISHING SERVICE
SITECORE CONNECT CONNECTOR - CONTENT HUB